Hugo Page Bundles, VS Code, and Draw.io
I find myself wanting to add a lot of diagrams to my posts. Previously I would have drawn them in an external editor (say, InkScape), and then exported to either SVG or PNG. While this works, it’s not as “immediate” as the nice live-reload system I’ve come to love with Hugo.
Enter the (unofficial) Draw.io extension for Visual Studio Code!
You can find it here: https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio
Or alternatively, install it from within VSCode (Ctrl+Shift+P, Install Extensions).
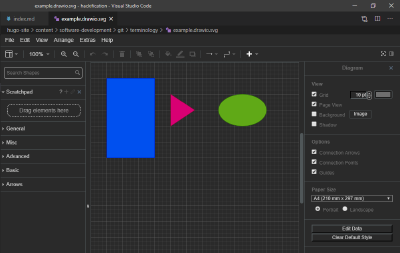
Once installed, you can simply create empty .drawio.svg files in your page bundle directory, and the draw.io editor will appear embedded within VSCode.

And since SVG can be easily embedded in webpages, you can reference it in Markdown just as you would any other image:
...

...
You may be interested in...
Hackification.io is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to amazon.com. I may earn a small commission for my endorsement, recommendation, testimonial, and/or link to any products or services from this website.